반응형
1. sts 실행하고, workspace 를 프로젝트 생성을 원하는 폴더를 지정해 실행해준다.
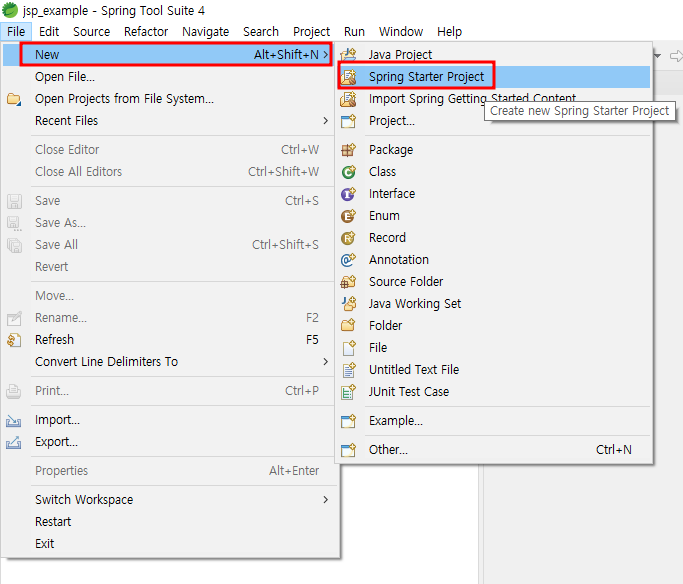
2. Spring Starter Project 선택 (file -> New -> Spring Starter Project)

3. Spring Starter Project 선택 (file -> New -> Spring Starter Project)

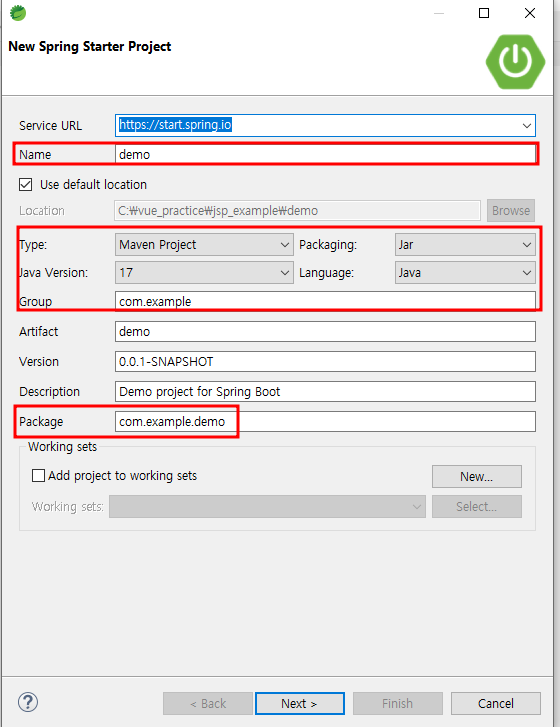
항목들을 알아보면,
Service URL - Spring Initializer 서비스 URL 이다. 입력되어있는 URL 을 통해 Spring 홈페이지에서 데모 프로젝트를 다운받아준다. (Default)
Name - 어플리케이션 명
Type - 어플리케이션 빌드 타입(Maven, Gradle). 간단한 차이점은 라이브러리를 받아오는 방법이 다르다.
Packaging - 패키징하는 방법(Jar, War). Spring 에서는 Jar로 배포시 JSP사용이 불가능하여 webapp 폴더를 무시한다고한다. 그래서 Jar 로 배포하면 사용하지 못하니 War를 선택하겠다.
Java Version - 본인 컴퓨터에 다운되어있는 JAVA 의 버전을 선택해주면 된다. (java를 사용하겠다면)
Package - 기능별로 정리하는 폴더. com.example.demo 로 정의되면 가장 큰 폴더 com / com 하위폴더 example / java 하위폴도 demo 를 의미한다.
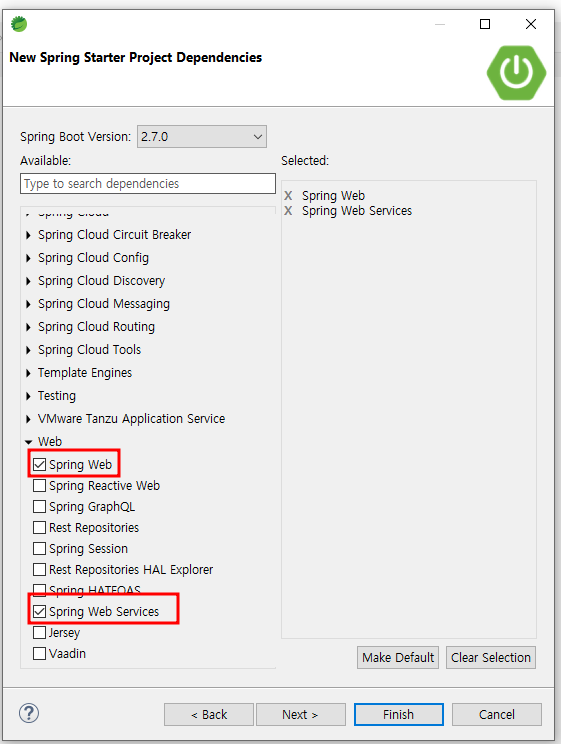
4. dependencies 선택

5. finish 로 설정 끝내자

그러면 프로젝트가 생성됬음!!
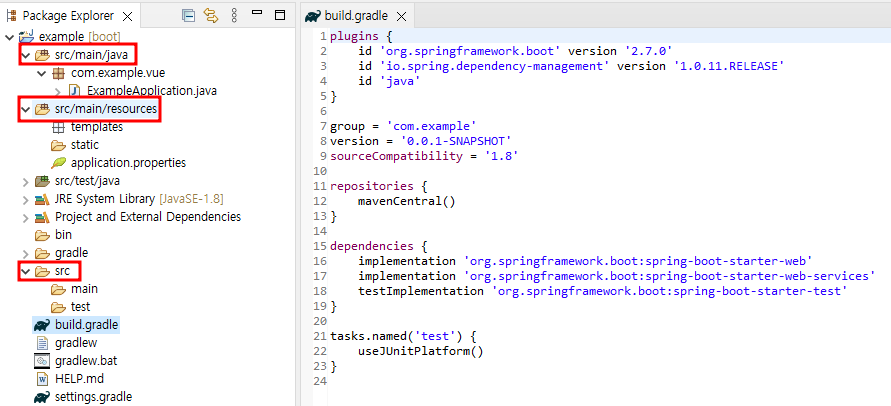
프로젝트 구조를 보면, java + resources(xml, static) + src
6. JSP 와 연동하여 브라우저로 접속해보기
TestController.java 와 test.jsp 파일을 생성해보자

생성하면 com.example.vue.controller 패키지 아래에 TestController.java

jsp 파일을 만들고 싶어서 src폴더를 보니 webapp/WEB-INF 폴더들이 없었다. 그래서 알아보니, dynamicWebProject를 생성해야 가능하다는거
만약 front와 back을 둘다 하고 싶다면 Dynamic Web Project를 생성해라
반응형
반응형
'웹앱프로젝트 > Spring Boot' 카테고리의 다른 글
| Spring Security (스프링 시큐리트) 이용한 로그인 구현 - 1 (1) | 2022.07.18 |
|---|---|
| eGov(전자정부 표준프레임워크) 3.10.0 시작하기 (0) | 2022.06.30 |
| STS 개발환경설정에서 모두 연결했는데, localhost로 보이지 않을 때 (0) | 2022.01.05 |
| gradle 라이브러리 버전 업그레이드 하기 (0) | 2022.01.05 |
| insert 하면서 생성되는 값 map에 담아오기 (mybatis 에서 selectKey) (0) | 2021.12.29 |