반응형
1. Vue-CLI 설치
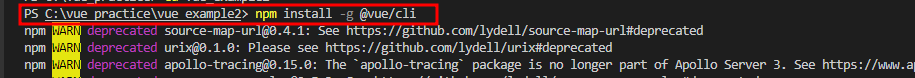
Terminal 을 열어 npm install -g @vue/cli

2. Vue-CLI를 이용해 프로젝트 생성
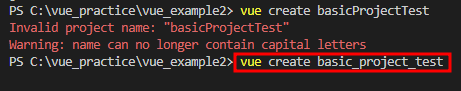
basic_project_test 라는 이름으로 프로젝트를 생성하겠다. ( 위에는 camel 표기법으로 생성하려했더니 대문자는 안된다는 경고다)


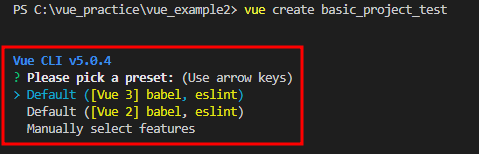
Vue 패키지 버전을 선택하라는 문구가 나온다. 그럼 커서를 방향키로 움직여 선택한다. 나는 Vue 2를 선택하여 설치하겠다. Vue 3 는 안정화되지 않아서 모듈간 의존성 에러를 발생할 수 있다는 이야기를 들었기 때문이다.

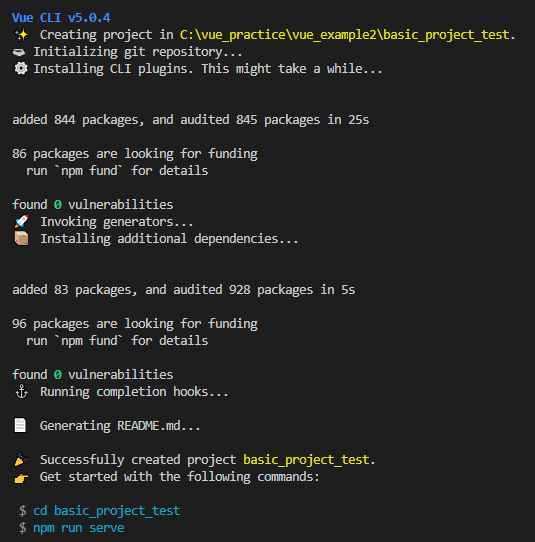
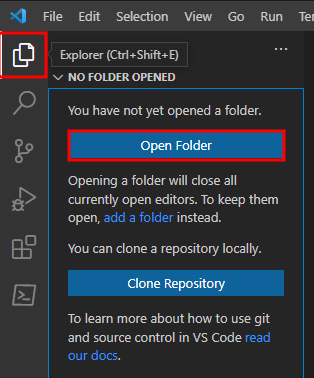
생성이 완료되었고, 나는 프로젝트가 바로 나오지 않아 폴더를 직접선택하여 열어줬다.

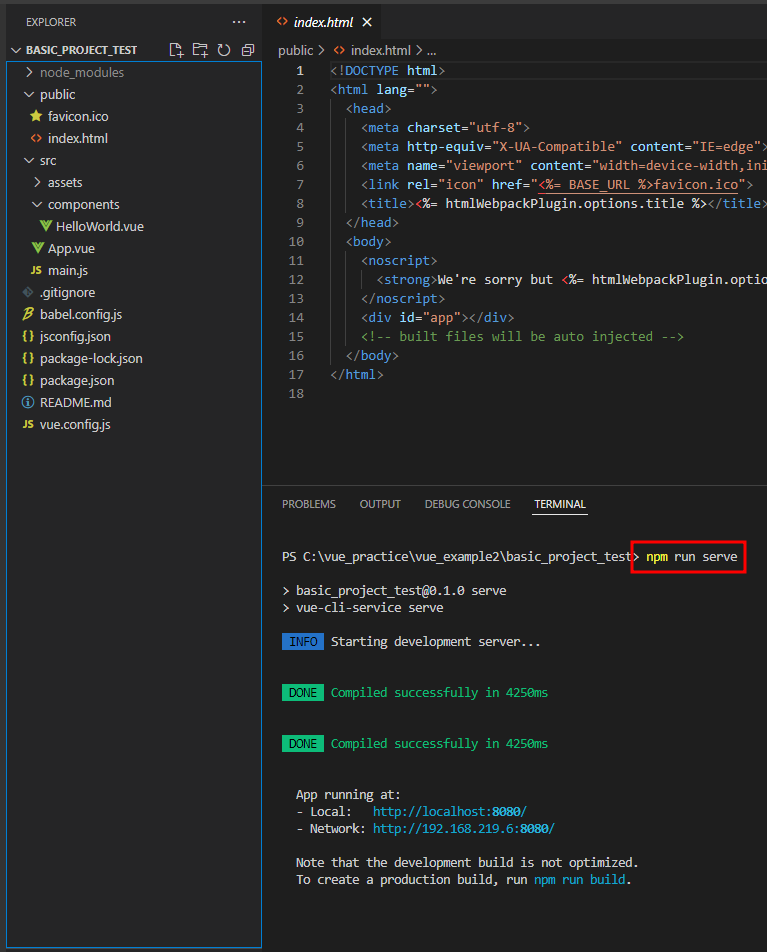
3. 서버 실행해서 기본 프로젝트 확인
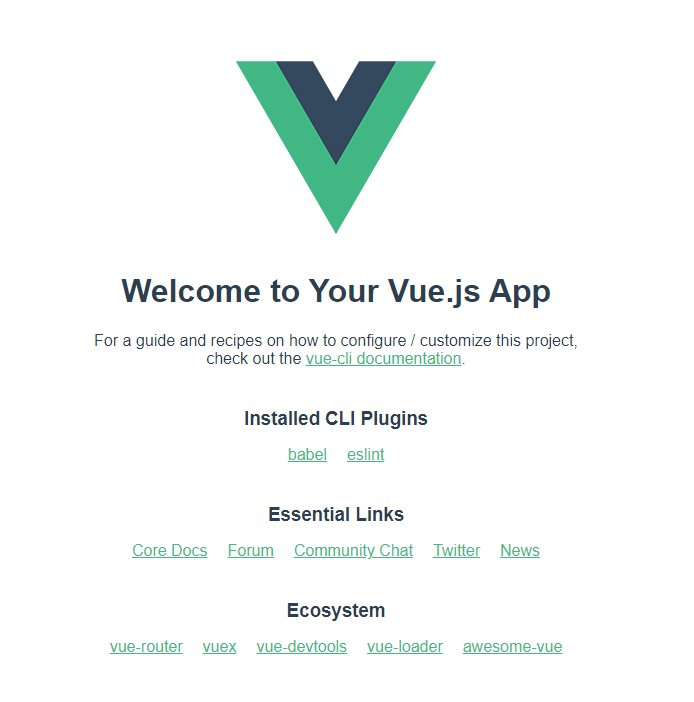
그러면 아래와 같이 기본 Welcome 화면이 뜨는걸 확인할 수 있다!


반응형
반응형
'웹앱프로젝트 > Vue.js' 카테고리의 다른 글
| Vuex의 actions, modules 기본실습 ( + promise, async/await 설명) (0) | 2022.08.18 |
|---|---|
| Vuex의 state, getters, mutations 기본실습 (2) | 2022.08.07 |
| router-link 의 to 의 path를 props 로 주고받기 (0) | 2022.07.31 |
| router 에 path 와 children 활용 (0) | 2022.07.31 |
| Day 1. Vue.js 란? (0) | 2022.03.28 |