에러내용:
31-Mar-2023 12:22:20.414 SEVERE [ajp-nio-0.0.0.0-8009-exec-255] org.apache.catalina.core.StandardWrapperValve.invoke Servlet.service() for servlet [appServlet] in context with path [] threw exception [Request processing failed; nested exception is org.mybatis.spring.MyBatisSystemException: nested exception is org.apache.ibatis.exceptions.PersistenceException:
### Error updating database. Cause: org.springframework.jdbc.CannotGetJdbcConnectionException: Could not get JDBC Connection; nested exception is java.sql.SQLNonTransientConnectionException: Could not connect to address=(host=118.67.129.190)(port=3306)(type=master) : Socket fail to connect to host:118.67.129.190, port:3306. connect timed out
### The error may exist in file [/usr/local/tomcat9/webapps/ROOT/WEB-INF/classes/mybatis/AccessHistoryMapper.xml]
### The error may involve com.app.hanbat.accessHistory.AccessHistoryDao.insertAccessHistory
### The error occurred while executing an update
### Cause: org.springframework.jdbc.CannotGetJdbcConnectionException: Could not get JDBC Connection; nested exception is java.sql.SQLNonTransientConnectionException: Could not connect to address=(host=118.67.129.190)(port=3306)(type=master) : Socket fail to connect to host:118.67.129.190, port:3306. connect timed out] with root cause
java.net.SocketTimeoutException: connect timed out
해결>>>>>
commons-dbcp2 라이브러리를 추가하고
mybatis-context 에 validationQuery 를 value="select 1" 로 추가해준다.
기존에는 bean 이
<bean id="dataSource" class="org.springframework.jdbc.datasource.DrivermanagerDataSource"> 로 설정되어있었다. 하지만 spring 에서 제공하는 것이 아닌 apache 에서 제공하는 dbcp2를 이용해서 추가하였다.
build.gradle
compile group: 'mysql', name: 'mysql-connector-java', version: '5.1.13'
implementation group: 'org.apache.commons', name: 'commons-dbcp2', version: '2.9.0'
mybatis-context.xml
<bean id="dataSource" class="org.apache.commons.dbcp2.BasicDataSource" destroy-method="close">
<property name="driverClassName" value="net.sf.log4jdbc.sql.jdbcapi.DriverSpy" />
<property name="url" value="${jdbc.url}" />
<property name="username" value="${jdbc.username}" />
<property name="password" value="${jdbc.password}" />
<!-- 특정 시간마다 validationQuery를 실행 셋팅 시작 -->
<property name="validationQuery" value="select 1"/>
</bean>
'웹앱프로젝트 > 서버' 카테고리의 다른 글
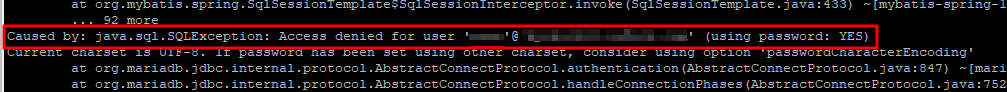
| [DB연동 오류] sql.SQLException: Access denied for user '유저이름'@'호스트서버' (0) | 2023.01.16 |
|---|---|
| [Document Base] / root 폴더에 파일들 저장해두기 (0) | 2022.11.14 |
| [linux] cp: omitting directory ‘폴더명’ >> 폴더 copy 할 때 에러 (0) | 2022.11.02 |
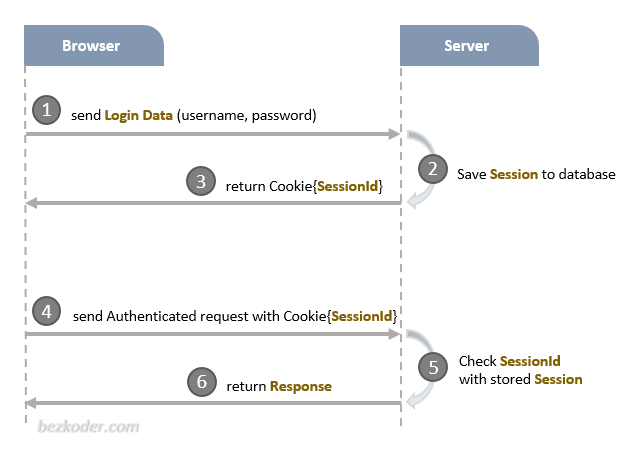
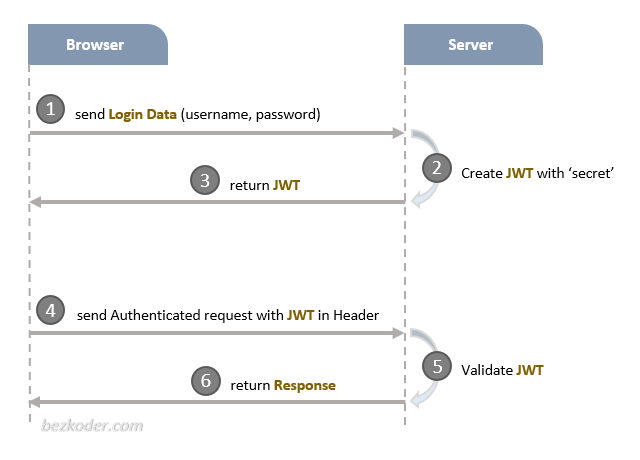
| JWT 란? (JWT vs Session) (0) | 2022.08.03 |