반응형
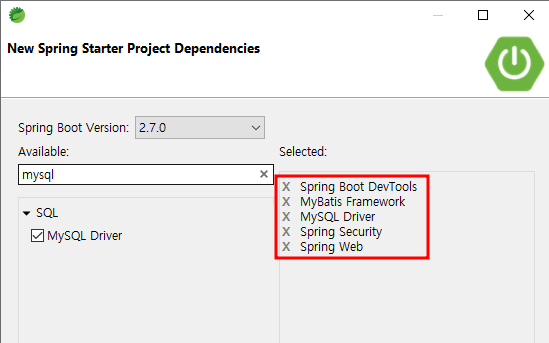
1. spring 에서 프로젝트 생성



-Spring Boot DevTools: 스프링 부트에서 제공하는 개발 편의를 위한 모듈 >> 변경된 코드를 서버 또는 화면에 신속하게 반영해 결과를 확인하기 위해서 사용
-MyBatis Framework: JDBC로 처리하는 상당 부분의 코드와 파라미터 설정, 결과 매핑을 대신해줌.
-Spring Web: 웹개발에 필요한 종속된 의존성 디스크립터들의 집합 >> webmvc, tomcat, logging

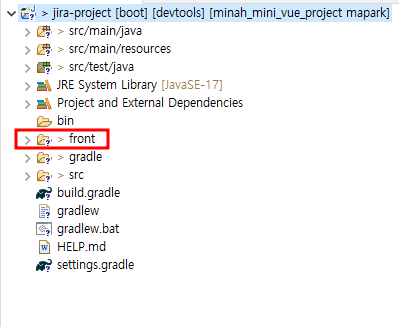
2. vue 프로젝트 생성
cmd 창에서 좀전에 생성한 spring project 경로로 들어가
여기서 알아둘 점은, 이 경로에 생성해도 괜찮지만 어차피 따로 build 를 해서 배포를 할 것이기 때문에 다른 경로에 생성해서 server로 연결해주면 그만이다!
vue creat 프로젝트명
명령어를 사용하여 프로젝트를 생성해준다. 나는 개인적으로 나중에 라이브러리를 깔기 싫어서 manually 를 선택하여 아래와 같은 옵션들을 넣었다.


반응형
3. vue.config.js 설정
이제, axios 를 이용해서 backend server로 접근하기위해서 vue.config.js 에 설정을 넣어주어야한다.
const { defineConfig } = require("@vue/cli-service");
module.exports = defineConfig({
transpileDependencies: true,
devServer: {
port: 8081, // 접속 포트 변경
proxy: {
"/api":{
target: "http://localhost:8080",
changeOrigin: true,
pathRewrite: {
'^/api': ''
}
}
}, // devServer: back-end 내장 was의 주소를 작성하게 되면 된다.
}
});여기서 backend 의 서버는 8080 포트로 돌릴꺼고 frontend의 서버는 8081로 돌릴꺼라는 설정을 이런식으로 넣어주면 된다. 그러면 axios 에서 url에 /api/원하는 url (backend 에서 지정할) 해주면 끄읏
반응형
'웹앱프로젝트 > Spring Boot' 카테고리의 다른 글
| [전자정부프레임워크] eGov 인터셉터(interceptor) 설정 (0) | 2022.09.28 |
|---|---|
| spring messageSource 파라미터 받아서 처리 (0) | 2022.09.02 |
| Spring Security 403 CSRF 오류 (0) | 2022.07.22 |
| STS 수정하고 저장할때마다 로딩걸릴때 (validation, build) (0) | 2022.07.19 |
| Spring Security (스프링 시큐리트) 이용한 로그인 구현 - 1 (1) | 2022.07.18 |